

Widgets have become increasingly important in the changing world of technology. They play a role in improving the functionality and user experience of websites, applications, and other platforms.
In terms, widgets are applications or website lightbox solutions that serve specific functions within larger application environments. While these small but powerful software components can greatly enhance the appeal and performance of products, it is crucial to integrate them for optimal results.
In the following sections, we will explore some tips on how to implement and ensure functionality when incorporating widgets into your ecosystem.
To smoothly incorporate widgets, it is crucial to have a grasp of their structure, capabilities, and interconnections. Prior to integrating widgets into your system, it is advisable to conduct research in order to fully comprehend their attributes and functionalities. This will enable you to align them with your existing infrastructure.
Also Read: The nine best free calculator apps for Android
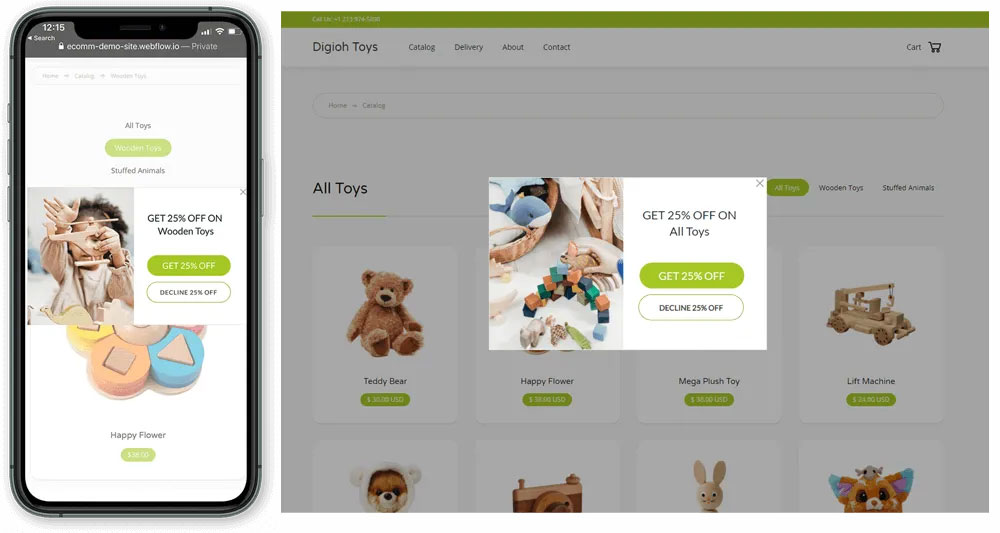
The widget should seamlessly blend with the design aesthetics of your website or application, creating a look and feel. Attention to details can significantly enhance the overall user experience.
Make sure that the widget maintains a design that complements the color scheme, typography, and other design elements of your existing setup.
Ensure that the widget is responsive and can automatically adjust to screen sizes and devices without compromising its layout or functionality.
For an execution, take into account the following approaches that prioritize effectiveness and efficient use of resources. It’s crucial to maintain clear communication between the development and design teams to ensure that the widget’s functionality aligns with its visual presentation.
If feasible, choose widgets that offer API integration as it provides a customizable integration process.
Improve the load time of widgets to avoid any delays in page loading, which may result in a bounce rate.
Prevent potential clashes with existing scripts and stylesheets by implementing namespaces and adhering to coding practices.
When integrating widgets, it’s important to prioritize optimizing the user experience by taking into account factors, like usability, accessibility, and performance. Furthermore, it’s essential to ensure that these widgets blend seamlessly with the overall design aesthetics and don’t disrupt the user journey.
Make sure that the widget has a user interface that allows for navigation and enhances the overall user experience.
Ensure that the widget is accessible to all users, including those with disabilities, by following web accessibility standards.
Given the growing concern for the safety of information, it is crucial to prioritize security and privacy when integrating widgets. Ensure that the widgets do not inadvertently access or share user data without explicit consent.
Make sure that the widget adheres to data privacy regulations like GDPR and does not pose any threats to user data.
Thoroughly assess the widget for any security vulnerabilities. Ensure that its integration does not introduce any risks to your system.
Before you actually deploy the widgets, it’s important to carry out testing to make sure they are stable and functioning optimally. This involves checking them under different scenarios to ensure uniform performance.
Perform tests across browsers and versions to ensure that the widget works properly on all of them.
Improve the widgets’ performance by using strategies like loading and caching, which can boost their speed and efficiency.
After the integration process, it is important to maintain and support the widgets to ensure their functionality and keep them up to date. Having a dedicated support team or channel can greatly assist users in troubleshooting, fostering trust and ensuring a smoother user experience.
Make sure to update the widget by adding features, implementing security patches, and making other necessary improvements.
Take advantage of community support and feedback to continuously enhance the widget and meet evolving user requirements and preferences.
Also Read: 9 Reasons for Developing Your Own Mortgage App
Widgets enhance the functionality and overall user experience of websites and applications. To seamlessly integrate widgets, it is vital to follow an approach that involves understanding the architecture of the widget, ensuring design optimizing user experience, complying with security and privacy norms, conducting thorough testing, and providing continuous maintenance and support.
It is important to adhere to coding and design practices while prioritizing user experience and data security to ensure an implementation and optimal functionality. By following the suggestions outlined in this guide, you will be able to incorporate widgets into your ecosystem, improving its functionality and making it more attractive to users.
Remember that integrating widgets into your platform has the potential to enhance its functionality and increase user engagement for an experience. It’s essential to have a rounded strategy in place that emphasizes seamless implementation and optimal functionality to ensure widget integration.
Exploring the Top 5 Voice AI Alternatives: What Sets Them Apart?
How iGaming Platforms Ensure Seamless Integration of Casino Games and Sports Betting?
The Rise of Spatial Computing: Evolution of Human-Computer Interaction
Data Loss on Windows? Here's How Windows Recovery Software Can Help
School sports days are a fun event for all students, but it’s important that the…